Managing a "Files" Folder
Hi I have a folder called "Files" as a subfolder of my "Blot" folder, as instructed. This is where I'm dropping images etc. that I want to appear in posts. I'm only just getting started but it's clear that the contents of this single folder are likely over time to become a bit of a jungle. Does anyone who's been at this for a good while have any sage advice to offer about the best way to manage Blot "resources" before I get into a mess? What's best practice? Thanks, Q
I'm sure usage varies wildly because of Blot's flexibility!
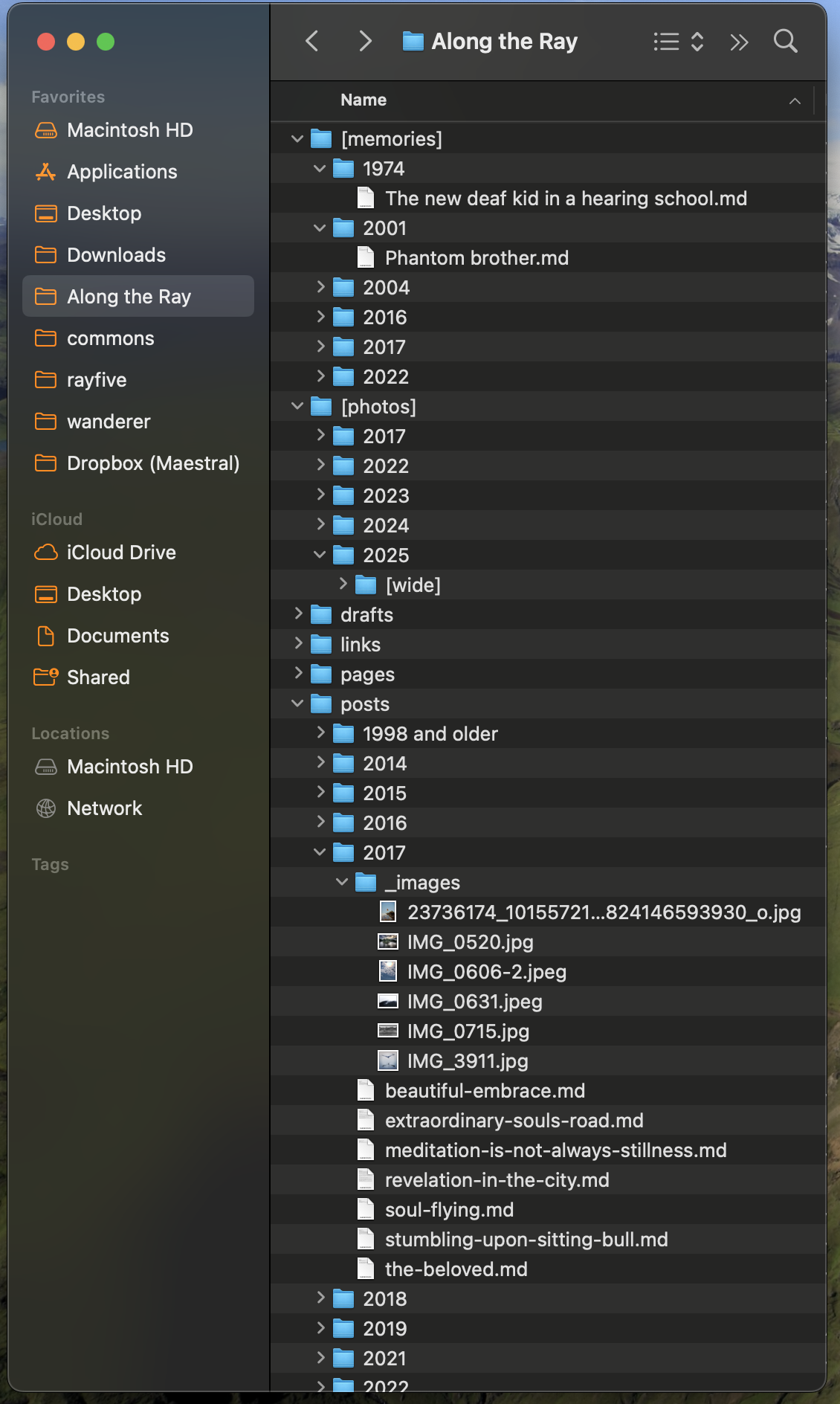
A screenshot of my Blot folder on the computer desktop seems to be the easiest way to show how I do that voodoo on my blog:

(Anything inside folders with brackets, i.e. [folder] become tagged with that name automatically.)
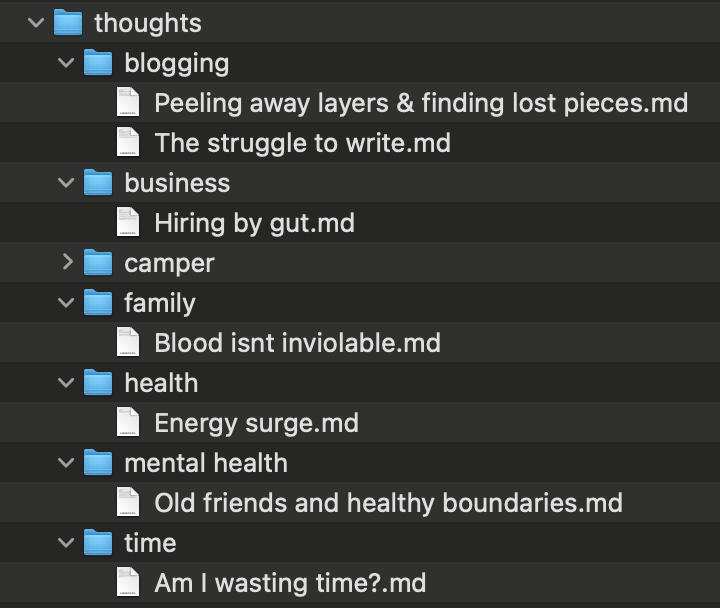
I like to break things down by year but also break down by topics as you can see in my "thoughts" folder:

...So it really depends on your own personal preferences. My advice is to just pretend you are blogging directly from your computer desktop/file system (well, technically you are!) and organize it like you always do on your computer.
Ray
Answered 7 months ago · Edit answerHello Ray
Thank you, that's helpful. So if you have images in one of your subfolders you then have to change the path to the images so something like:  and so on?
Thanks,
Q
and so on?
Thanks,
Q
I like creating a sub-folder for each post with images, then placing the images inside along the text file, e.g.
Gala apples
post.txt
_apple1.jpg
_apple2.jpg
This way I don't have to deal with unwieldy paths in post.txt, this simply works:

The folder is then totally portable
Answered 7 months ago · Edit answerHi Ray
I think I've got that but I'm not quite sure! I need to try it but on the face of it I like the idea of a folder per post with .txt or .md + image.jpg all inside to keep it all together. I'm glad I started asking about this before I got too much further down this route and ended up with a right mess. I may have to go through all my existing posts and reconfigure them with this new scheme which seems to make a lot of sense to me.
Q
Answered 7 months ago · Edit answerYes the path needs to be changed for images to where they are.
It's not a big deal for me because I use Obsidian as my editor and it automatically links to the image from wherever I dragged it onto the text file.
(It also has a nice feature where if I move something around it automatically updates all links to it)
David's (i think it was him) example below mine above makes good sense outside of Obsidian.
Ray
Answered 7 months ago · Edit answerRay,
One thing I haven't figured out in Obsidian is automating the file path for images. Specifically, I have to 1) convert the embedded image link using a plugin (the default "Use [[Wikilinks]]" doesn't generate the format that Blot reads), and then 2) modify the new path to include a directory slash ("/") at the beginning. since that isn't included by default. The difference between our workflows is that I use an "_Attachments" directory for all my photos, but maybe it would be simpler to just store it all in one folder per post, as you suggest? Thanks for any answer at all! -B
That reminds me I did forget to mention that the Wikilinks plugin is necessary for images for some reason.
Other than that I don't have an issue using images where I drag the image from the folder onto the text file in Obsidian. It links to it properly without needing to do anything other than use my hotkey to turn it into a wikilink for Blot?
Here's a quick screen recording of how it works for me -- once you click play you may want to expand it to full screen.
If it doesn't load, go directly here: https://iframe.mediadelivery.net/play/381296/0d3734fb-0bc5-47b8-9de8-19a448952c3d
As I mentioned earlier if you move the document or image elsewhere, Obsidian will automatically update the link to it (even if you've changed it to a wikilink with the plugin as seen in the video above).
Hope this helps, holler otherwise.
Ray
Answered 7 months ago · Edit answer